Final project for 3D Lighting and Rendering.
I can't seem to make this work.
First of all, I had mysterious errors pop up here and there while trying to build my character. We had a choice of a superhero guy, a swamp monster, or a "civilian" bystander. I chose the bystander and chose to make him a soldier. The sort of poor red-shirt who eats it early in the story to show the audience that the situation is serious. I took the basic man in a shirt and jeans model and built a helmet and combat vest for him. We were to take our character into Autodesk Mudbox or into Zbrush to give him a more finished look. First, we had to get rid of the various "n-gons" (polygons of more than 4 sides) throughout the model.
So far so good.
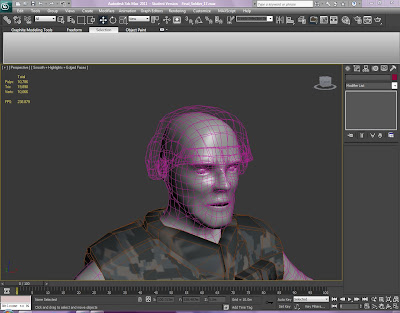
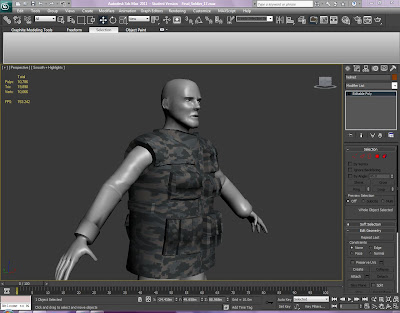
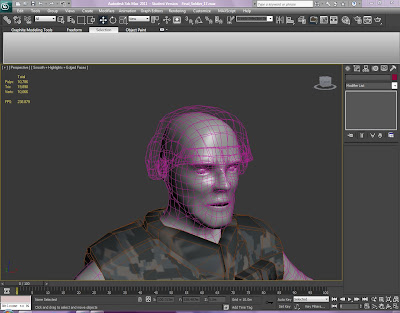
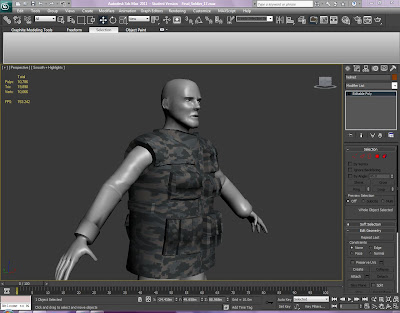
The helmet and vest were created by highlighting some of the polygons around the top of the soldier's head and torso, respectively. I gave him a stronger chin in Zbrush. Zbrush also smoothed out the helmet and vest pretty well, too. I decided to use an older, angular, copy of the combat vest with smoothing groups added to some areas and not to others. The helmet presented a new problem, and one I've yet to figure out. I don't know what caused it or how to fix it. You see the helmet became... invisible. With the grid lines around the polygons turned on you can see the outline of the helmet. It's there. When you turn off those lines, you can't see it at all, no matter what material you put on it.
 |
| Now you see it... |
 |
| ...now you don't. |
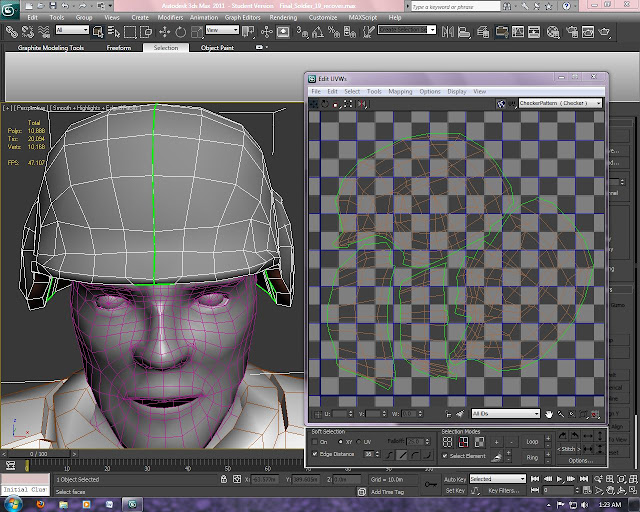
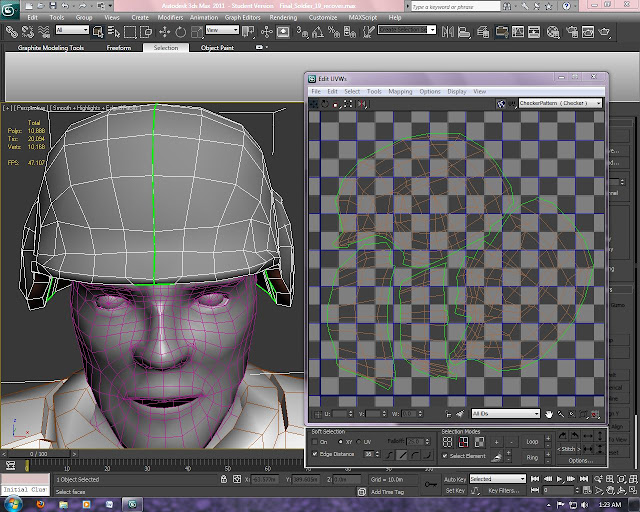
Weird. I ended up using a copy of the original angular helmet with big polygons on it, and adding smoothing. I downloaded a digital camo pattern from EmiLTu on Deviantart.com. Next it was time to unwrap the UVWs. I just unwrapped the helmet and the soldier himself. I figured I could use old-fashioned UVW mapping on the combat vest. I took the helmet and soldier wireframes into Photoshop to give them the looks I wanted. I really didn't need to do that for the helmet. In future I may add name-tapes and other GI type doodads onto this poor crunchy's kit.
 |
| UVs flattened and stitched into 4 large pieces |
|
I put the Photoshopped Targa image onto my soldier-boy and things started to come apart. Try as I might, I couldn't figure out how to get the camo pattern on his uniform to match the small digital pattern on his helmet and vest. Eventually, as the sun was coming up, I had to concede defeat and leave it there.
Finally, I had to have some sort of scene for this guy. Since I didn't have time for a nice swamp scene to Photoshop behind him while matching the lighting, I decided that this soldier would be an action figure from the movie about the heroes fighting the swamp creatures. I built a simple plane to use as the cardboard backing of his package. I box modeled a simple rectangular plastic enclosure, turned it's specularity and glossiness way up, and turned it's opacity way down. That way any lights I added to the scene would reflect off the clear "plastic" of the packaging.
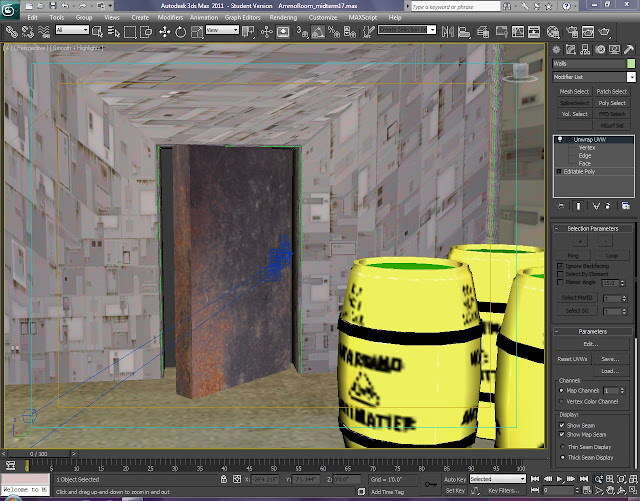
This was the shape of the clear plastic during construction. Note the little icons floating over the bottom left corner. That's called a "caddy" and it gets in the way. Took me the better part of an hour to figure out what I'd done to turn it on and how to turn the bloody thing off.
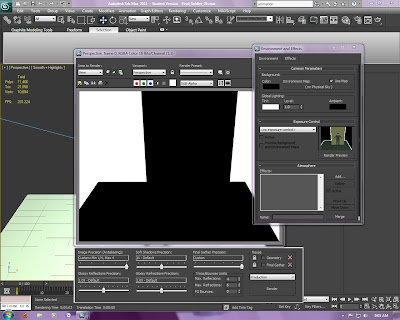
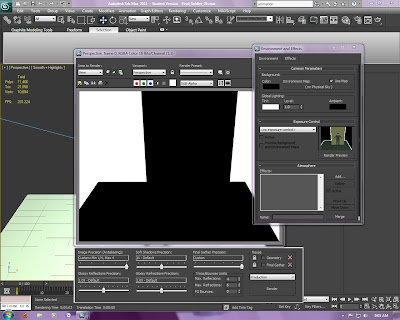
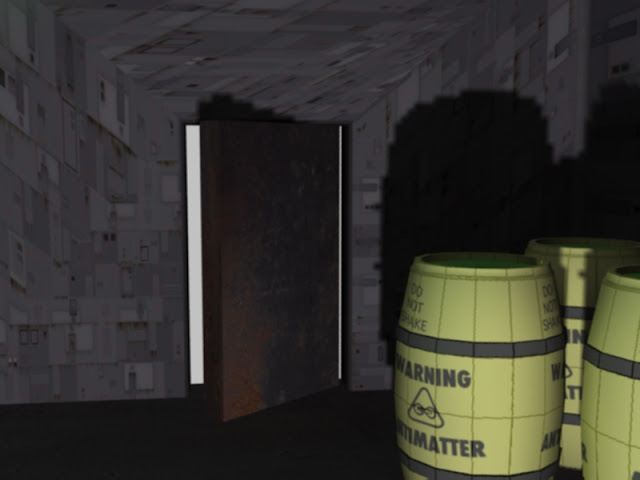
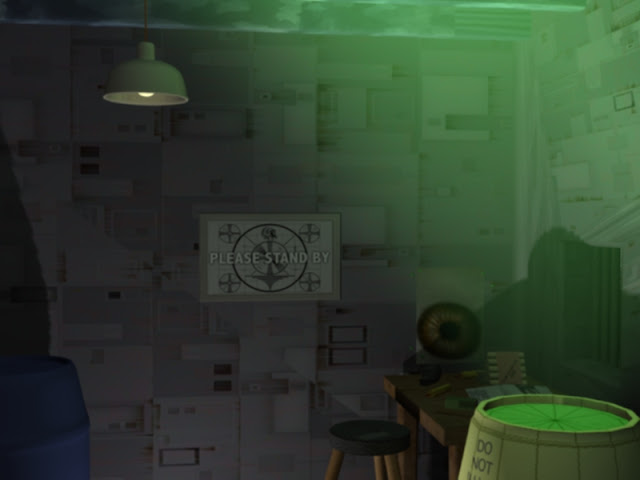
You can see my sad failure on the uniform and the hint of the plastic around him. Now all I had to do was light it, bring it into Photoshop, and write something nifty on the "cardboard" backing board. I set up two photometric lights, one omnidirectional and one a directional light. I also added a light colored plane underneath the scene for the light to reflect off of. Then I went to render my scene using Mental Ray.
 |
| Nada. Zip. Zilch. Squat. Bupkus. |
It wouldn't render! Well, the lighting wouldn't anyway. I even got a preview of the render a tiny window to the right but everything in the scene is black. I tried switching to a regular (non photometric) light, but no dice. I can't figure out what I've done wrong.
See, there's the light. It's that little golf-ball at the upper left side of the image. The thin line pointing at the action figure shows where it's pointed. In the window you can see the figure lit up just fine. No luck with the render.
So it's the next day. The professor has to turn his grades in today. I have to leave for work in less than four hours and I've gotten no sleep. My brain feels like warm tapioca right about now, so this is what I'm going to have to turn in. Bitterly unsatisfying, but it's what I've got. I'm going to try and get a couple hours of sleep so I can drive safely to work (where I'll be until 11pm tonight).
In about 2 weeks, I start two new classes. I wonder what they'll be like?































 \
\

